Sass 語法格式
這裡說的Sass語法是Sass的最初語法格式,他是通過tab鍵控制縮進的一種語法規則,而且這種縮進要求非常嚴格。另外其不帶有任何的分號和大括號。常常把這種格式稱為Sass老版本,其文件名以“.sass”為擴展名。
來看一個Sass語法格式的簡單示例。假設我們有一段這樣的CSS代碼:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
現在用Sass 的語法格式來編寫:
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color
在整個Sass代碼中,我們沒看到類似CSS中的大括號和分號。
注:這種語法格式對於前端人員都不太容易接受,而且容易出錯。
二、SCSS語法格式
SCSS 是Sass 的新語法格式,從外形上來判斷他和CSS 長得幾乎是一模一樣,代碼都包裹在一對大括號裡,並且末尾結束處都有一個分號。其文件名格式常常以“.scss”為擴展名。
同樣的這段CSS 代碼:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
我們使用SCSS 語法格式將按下面這樣來書寫:
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
這樣的語法格式對於從事前端工作的同學來說更易於接受,這也是SCSS 為什麼更被前端人員青瞇的原因。
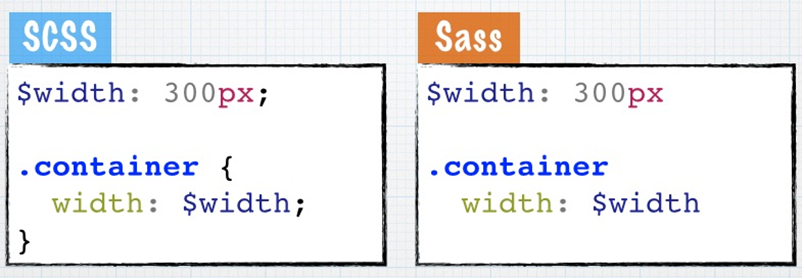
不管是Sass的語法格式還是SCSS的語法格式,他們的功能都是一樣的,不同的是其書寫格式和文件擴展名不同,來看一個簡單的對比圖:
正因為如此,有不少同學使用Sass新的語法規則,而文件擴展名依舊使用的是“.sass”,這也就造成血案了,編譯時說編譯不出來。在此特別提醒新同學:“.sass”只能使用Sass老語法規則(縮進規則),“.scss”使用的是Sass的新語法規則,也就是SCSS語法規則(類似CSS語法格式)。
特別提醒:本系列教程後面採用的語法格式都將使用的是SCSS 語法格式。