HSL函數-saturate()
saturate()、desaturate()這兩個函數是通過改變顏色的飽和度來得到一個新的顏色,他們和前面介紹的修改亮度得到新顏色的方法非常相似。
//SCSS
$baseColor: #ad141e;
.saturate {
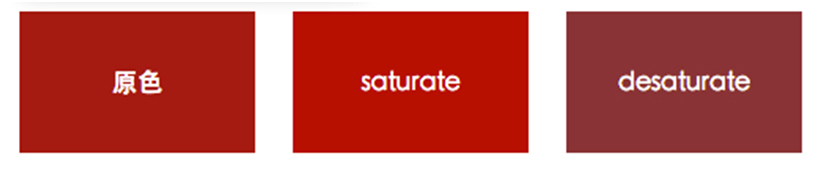
background: saturate($baseColor,30%); //在原色飽和度基礎上增加飽和度
}
.desaturate {
background: desaturate($baseColor,30%); //在原色飽和度基礎上減少飽和度
}
編譯出來的css 代碼:
//CSS
.saturate {
background: #c1000d;
}
.desaturate {
background: #903137;
}

顏色變了。同樣使用saturation() 函數在終端中進行計算一下,看看他們有什麼樣的變化:
>
>
saturation(#ad141e) //原色的飽和度
79.27461%
>
>
saturation(#c1000d) //在原色飽和度基礎上增加30%,超過100%時按100%計算
100%
>
>
saturation(#903137) //在原色飽和度基礎上減少30%,小於0時按0計算
49.2228%