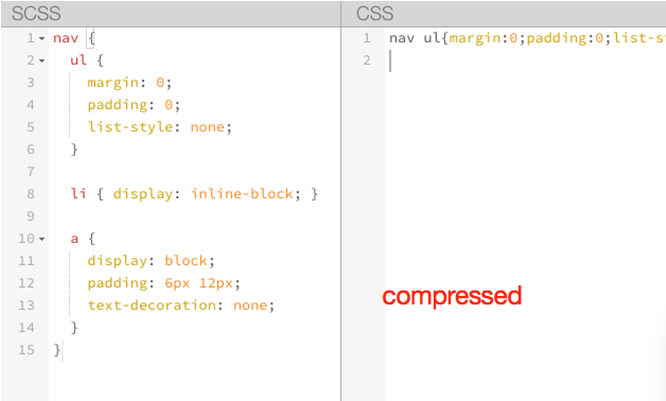
[Sass]壓縮輸出方式compressed
2、壓縮輸出方式compressed
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在編譯的時候帶上參數“--style compressed”:
sass --watch test.scss:test.css --style compressed
壓縮輸出方式會去掉標準的Sass和CSS註釋及空格。也就是壓縮好的CSS代碼樣式風格:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}
編譯出來的CSS樣式風格的選擇完全是個人喜好問題,可以根據自己喜歡的風格選擇參數。
一段時間之後,你實際上就不再需要寫CSS 代碼了,只用寫Sass 代碼。在這種情況下,你只需要設定輸出格式為壓縮格式,知道輸出的CSS 代碼可以直接使用即可。