[Sass]展開輸出方式expanded
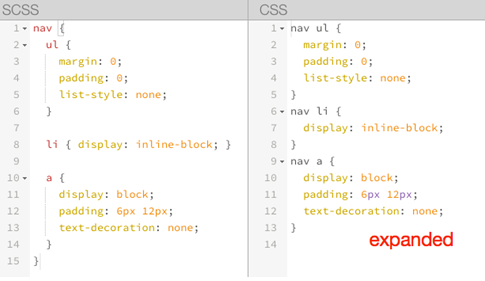
2、嵌套輸出方式expanded
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在編譯的時候帶上參數“--style expanded”:
sass --watch test.scss:test.css --style expanded
這個輸出的CSS樣式風格和nested類似,只是大括號在另起一行,同樣上面的代碼,編譯出來:
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}