顏色函數實戰 - 七色卡
由於平台編輯器功能有限,下面這個實戰項目需要小伙伴們,在自己配置好的sass環境的機子上自己操作。下面把項目的步驟教給大家:
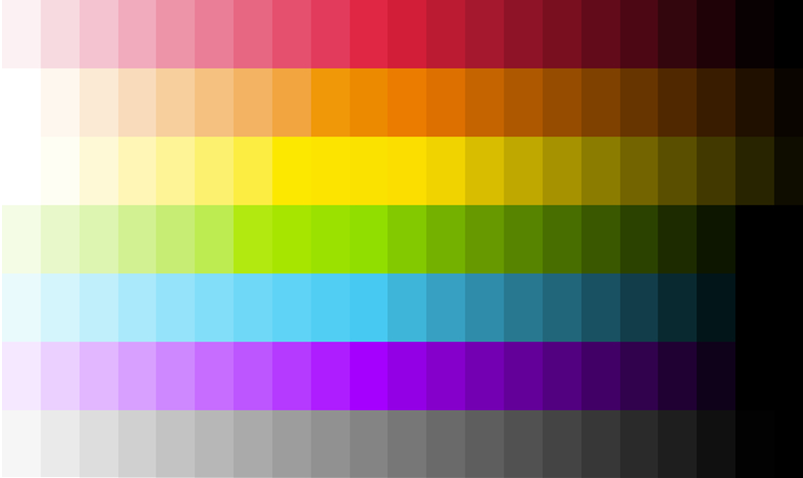
常見的顏色就是七彩色,紅,橙,黃,藍,綠,紫,黑。那麼我們就使用Sass的顏色函數來製作一個這樣的色卡。效果圖如下:
第一步:編寫html網頁代碼
<ul class="swatches red">
<li></li>
...
<li></li>
</ul>
<ul class="swatches orange">
<li></li>
…
<li></li>
</ul>
<ul class="swatches yellow">
<li></li>
…
<li></li>
</ul>
<ul class="swatches green">
<li></li>
…
<li></li>
</ul>
<ul class="swatches blue">
<li></li>
…
<li></li>
</ul>
<ul class="swatches purple">
<li></li>
…
<li></li>
</ul>
結構不做過多的描述。下面我們來看Sass實現色卡代碼如何寫:
第二步:定義七色變量
首要的就是變量,此處設置了一個紅色系的變量值,然後其他色系的變量值,都是通過嵌套顏色函數完成:
//定義變量
$redBase: #DC143C;
$orangeBase: saturate(lighten(adjust_hue($redBase, 39), 5), 7);//#f37a16
$yellowBase: saturate(lighten(adjust_hue($redBase, 64), 6), 13);//#fbdc14
$greenBase: desaturate(darken(adjust_hue($redBase, 102), 2), 11);//#73c620
$blueBase: saturate(darken(adjust_hue($redBase, 201), 2), 1);//#12b7d4
$purpleBase: saturate(darken(adjust_hue($redBase, 296), 2), 1);//#a012d4
$blackBase: #777;
$bgc: #fff;
從上在的變量中可以看出,黃,橙,綠,藍,紫這幾個色系都和紅色色系有關,因為這幾個都是在紅色基礎上通過多個嵌套函數而生面的色系變量。這樣做的好處是,修改一個變量,就能實現另外一套色卡。
第三步:定義mixin
色卡是有很多種顏色的,我們需要在一個顏色的基礎上,讓顏色在亮度上做一個調整(當然也可以是在飽和度上),因此我們需要定義兩個mixins:
//定義顏色變暗的mixin
@mixin swatchesDarken($color) {
@for $i from 1 through 10 {
$x:$i+11;
li:nth-child(#{$x}) {
$n:$i*5;
$bgc:darken($color,$n); //颜色变暗
background-color: $bgc;
&:hover:before { //hover状态显示颜色编号
content: "#{$bgc}";
color: lighten($bgc,40);
font-family: verdana;
font-size: 8px;
padding: 2px;
}
}
}
}
//定義顏色變亮的mixin
@mixin swatchesLighten($color) {
@for $i from 1 through 10 {
$x:11-$i;
li:nth-child(#{$x}) {
$n:$i*5;
$bgc:lighten($color,$n);
background-color: $bgc;
&:hover:before {
content: "#{$bgc}";
color: darken($bgc,40);
font-family: verdana;
font-size: 8px;
padding: 2px;
}
}
}
}
第三步,調用mixin
完成上面的工作,只需要根據所需進行調用,生成色卡:
.swatches li {
width: 4.7619047619%;
float: left;
height: 60px;
list-style: none outside none;
}
ul.red {
@include swatchesLighten($redBase);
@include swatchesDarken($redBase);
li:nth-child(11) {
background-color: $redBase;
}
}
ul.orange {
@include swatchesLighten($orangeBase);
@include swatchesDarken($orangeBase);
li:nth-child(11) {
background-color: $orangeBase;
}
}
ul.yellow {
@include swatchesLighten($yellowBase);
@include swatchesDarken($yellowBase);
li:nth-child(11) {
background-color: $yellowBase;
}
}
ul.green {
@include swatchesLighten($greenBase);
@include swatchesDarken($greenBase);
li:nth-child(11) {
background-color: $greenBase;
}
}
ul.blue {
@include swatchesLighten($blueBase);
@include swatchesDarken($blueBase);
li:nth-child(11) {
background-color: $blueBase;
}
}
ul.purple {
@include swatchesLighten($purpleBase);
@include swatchesDarken($purpleBase);
li:nth-child(11) {
background-color: $purpleBase;
}
}
ul.black {
@include swatchesLighten($blackBase);
@include swatchesDarken($blackBase);
li:nth-child(11) {
background-color: $blackBase;
}
}
這樣就完成了色卡的製作。