[Sass]混合宏VS 繼承VS 佔位符
初學者都常常糾結於這個問題“什麼時候用混合宏,什麼時候用繼承,什麼時候使用佔位符?”其實他們各有各的優點與缺點,先來看看他們使用效果:
a) Sass中的混合宏使用
舉例代碼見右側2-24 行
編譯出來的CSS 見右側結果窗口。
總結:編譯出來的CSS清晰告訴了大家,他不會自動合併相同的樣式代碼,如果在樣式文件中調用同一個混合宏,會產生多個對應的樣式代碼,造成代碼的冗餘,這也是CSSer無法忍受的一件事情。不過他並不是一無事處,他可以傳參數。
個人建議:如果你的代碼塊中涉及到變量,建議使用混合宏來創建相同的代碼塊。
b) Sass 中繼承
同樣的,將上面代碼中的混合宏,使用類名來表示,然後通過繼承來調用:
代碼見右側26-48 行
總結:使用繼承後,編譯出來的CSS會將使用繼承的代碼塊合併到一起,通過組合選擇器的方式向大家展現,比如.mt, .block, .block span, .header, .header span。這樣編譯出來的代碼相對於混合宏來說要乾淨的多,也是CSSer期望看到。但是他不能傳變量參數。
個人建議:如果你的代碼塊不需要專任何變量參數,而且有一個基類已在文件中存在,那麼建議使用Sass的繼承。
c) 佔位符
最後來看佔位符,將上面代碼中的基類.mt 換成Sass 的佔位符格式:
代碼見右側50-72 行
總結:編譯出來的CSS代碼和使用繼承基本上是相同,只是不會在代碼中生成佔位符mt的選擇器。那麼佔位符和繼承的主要區別的,“佔位符是獨立定義,不調用的時候是不會在CSS中產生任何代碼;繼承是首先有一個基類存在,不管調用與不調用,基類的樣式都將會出現在編譯出來的CSS代碼中。”
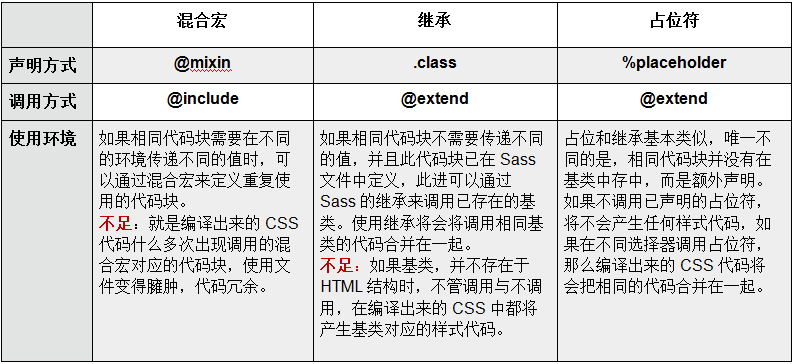
來看一個表格:
//SCSS中混合宏使用
@mixin mt($var){
margin-top: $var;
}
.block {
@include mt(5px);
span {
display:block;
@include mt(5px);
}
}
.header {
color: orange;
@include mt(5px);
span{
display:block;
@include mt(5px);
}
}
//SCSS 继承的运用
.mt{
margin-top: 5px;
}
.block {
@extend .mt;
span {
display:block;
@extend .mt;
}
}
.header {
color: orange;
@extend .mt;
span{
display:block;
@extend .mt;
}
}
//SCSS中占位符的使用
%mt{
margin-top: 5px;
}
.block {
@extend %mt;
span {
display:block;
@extend %mt;
}
}
.header {
color: orange;
@extend %mt;
span{
display:block;
@extend %mt;
}
}