Sass 的調試
Sass調試一直以來都是一件頭痛的事情,使用Sass的同學都希望能在瀏覽器中直接調試Sass文件,能找到對應的行數。值得慶幸的是,現在實現並不是一件難事,只要你的瀏覽器支持“sourcemap”功能即可。早一點的版本,需要在編譯的時候添加“--sourcemap”參數:
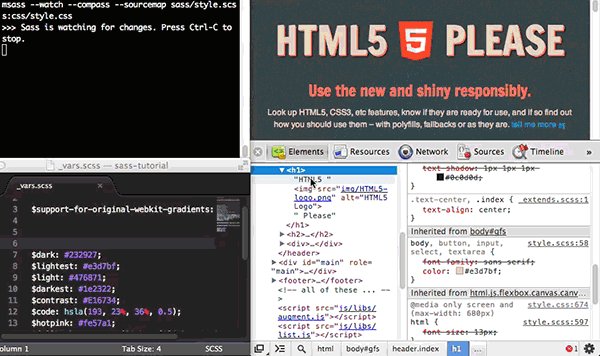
sass --watch --scss --sourcemap style.scss:style.css
在Sass3.3 版本之上(我測試使用的版本是3.4.7),不需要添加這個參數也可以:
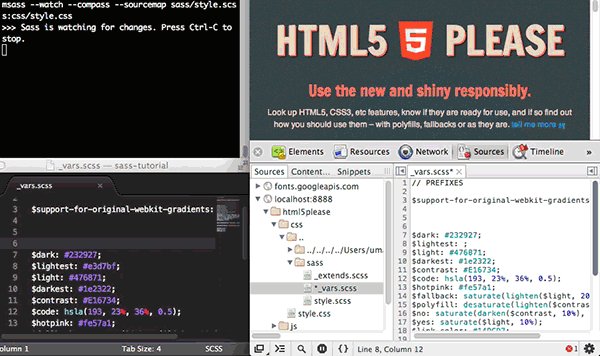
sass --watch style.scss:style.css
在命令終端,你將看到一個信息:
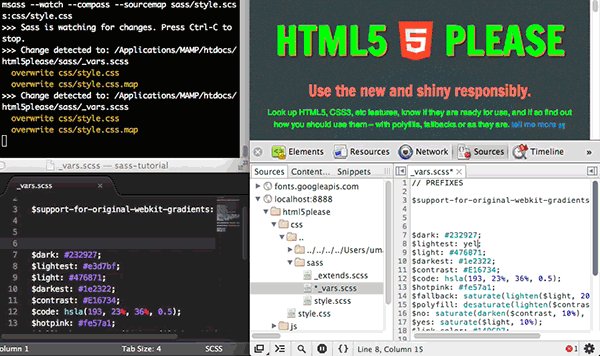
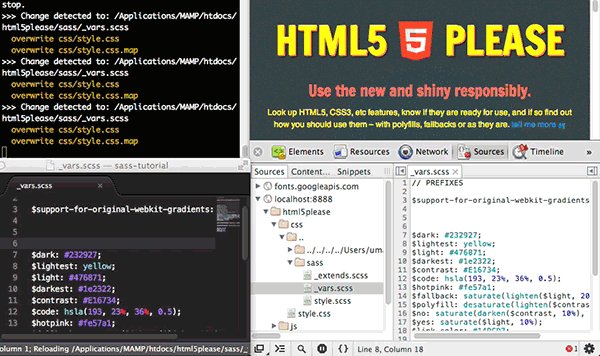
>>> Change detected to: style.scss
write style.css
write style.css.map
這時你就可以像前面展示的gif 圖一樣,調試你的Sass 代碼。