HSL函數-grayscale()函數
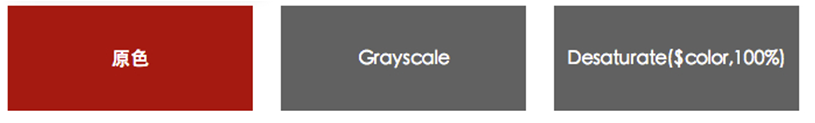
這個函數會顏色的飽和度值直接調至0%,所以此函數與desaturate($color,100%)所起的功能是一樣的。一般這個函數能將彩色顏色轉換成不同程度的灰色。例如:
//SCSS
$baseColor: #ad141e;
.grayscale {
background: grayscale($baseColor);
}
.desaturate {
background: desaturate($baseColor,100%);
}
編譯出來的css 代碼:
//CSS
.grayscale {
background: #616161;
}
.desaturate {
background: #616161;
}
看看計算出來的HSL 各個值的變化:
>
>
hue(#ad141e)
356.07843deg
>
>
hue(#616161)
0deg
>
>
saturation(#ad141e)
79.27461%
>
>
saturation(#616161)
0%
>
>
lightness(#ad141e)
37.84314%
>
>
lightness(#616161)
38.03922%
grayscale() 函數處理過的顏色,其最大的特徵就是顏色的飽和度為0。