[Sass]命令編譯
命令編譯是指使用你電腦中的命令終端,通過輸入Sass 指令來編譯Sass。這種編譯方式是最直接也是最簡單的一種方式。因為只需要在你的命令終端輸入:
單文件編譯:
sass <要編譯的Sass文件路徑>/style.scss:<要輸出CSS文件路徑>/style.css
這是對一個單文件進行編譯,如果想對整個項目所有Sass 文件編譯成CSS 文件,可以這樣操作:
多文件編譯:
sass sass /:css /
上面的命令表示將項目中“sass”文件夾中所有“.scss”(“.sass”)文件編譯成“.css”文件,並且將這些CSS 文件都放在項目中“css”文件夾中。
缺點及解決方法:
在實際編譯過程中,你會發現上面的命令,只能一次性編譯。每次個性保存“.scss”文件之後,都得重新執行一次這樣的命令。如此操作太麻煩,其實還有一種方法,就是在編譯Sass時,開啟“watch”功能,這樣只要你的代碼進行任保修改,都能自動監測到代碼的變化,並且給你直接編譯出來:
sass --watch <要編譯的Sass文件路徑>/style.scss:<要輸出CSS文件路徑>/style.css
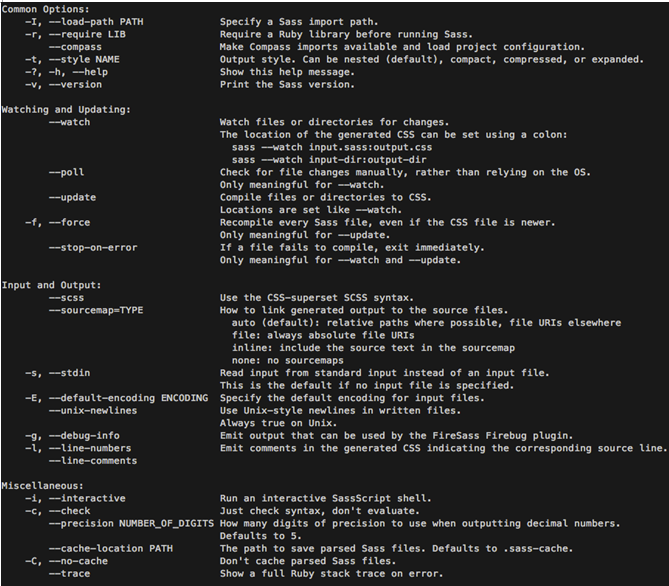
當然,使用sass 命令編譯時,可以帶很多的參數:
watch 舉例:
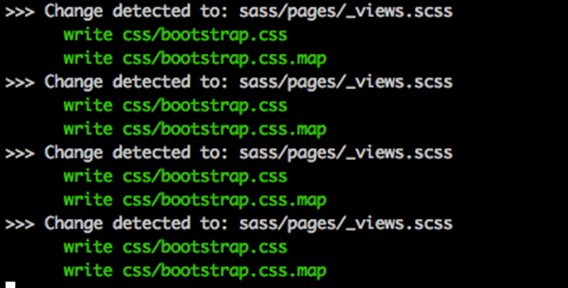
來看一個簡單的示例,假設我本地有一個項目,我要把項目中“bootstrap.scss”編譯出“bootstrap.css”文件,並且將編譯出來的文件放在“css”文件夾中,我就可以在我的命令終端中執行:
ssass --watch sass/bootstrap.scss:css/bootstrap.css
一旦我的bootstrap.scss 文件有任何修改,只要我重新保存了修改的文件,命令終端就能監測,並重新編譯出文件: