[Sass]擴展/繼承
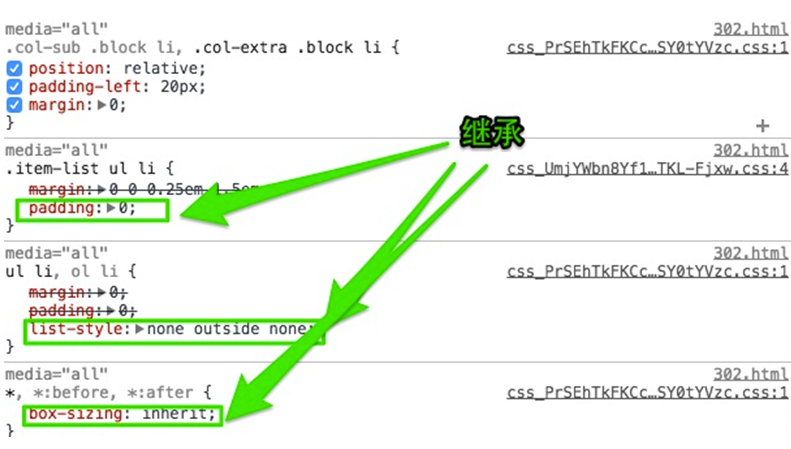
繼承對於了解CSS 的同學來說一點都不陌生,先來看一張圖:
圖中代碼顯示“.col-sub .block li,.col-extra .block li” 繼承了“.item-list ul li”選擇器的“padding : 0;” 和“ul li” 選擇器中的“ list-style : none outside none;”以及* 選擇器中的“box-sizing:inherit;”。
在Sass中也具有繼承一說,也是繼承類中的樣式代碼塊。在Sass中是通過關鍵詞“@extend”來繼承已存在的類樣式塊,從而實現代碼的繼承。如下所示:
//SCSS
//SCSS
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
編譯出來之後:
//CSS
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}
從示例代碼可以看出,在Sass 中的繼承,可以繼承類樣式塊中所有樣式代碼,而且編譯出來的CSS 會將選擇器合併在一起,形成組合選擇器:
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}