HSL函數-lighten()
lighten() 和darken() 兩個函數都是圍繞顏色的亮度值做調整的,其中lighten() 函數會讓顏色變得更亮,與之相反的darken() 函數會讓顏色變得更暗。這個亮度值可以是0~1 之間,不過常用的一般都在3%~20% 之間。
來看一個簡單的實例,首先定義一個顏色變量:
$baseColor: #ad141e;
使用lighten() 和darken() 函數來修改10% 的亮度值:
//SCSS
.lighten {
background: lighten($baseColor,10%);
}
.darken{
background: darken($baseColor,10%);
}
編譯出來的css 代碼:
//CSS
.lighten {
background: #db1926;
}
.darken {
background: #7f0f16;
}
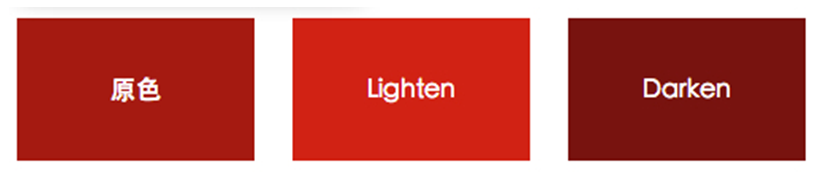
從效果中,明顯看出顏色之間的差異,我們使用函數lightness()函數來驗證一下三個顏色之間亮度值的變化:
>
>
lightness(#ad141e) //原色的亮度值
37.84314%
>
>
lightness(#db1926) //在原色的亮度值基礎上
增加10%
47.84314%
>
>
lightness(#7f0f16) //在原色的亮度值基礎上
減少10%
27.84314%
lighten()和darken()函數只是在原始顏色的基礎上對亮度值進行運算操作,但是生成出來的新顏色在色相和飽和度會有略微的變化,比如上面的實例生成的新顏色與原始色在色相與飽和度值的對比:
>
>
hue(#ad141e)
356.07843deg
>
>
hue(#db1926)
355.97938deg
>
>
hue(#7f0f16)
356.25deg
>
>
saturation(#ad141e)
79.27461%
>
>
saturation(#db1926)
79.5082%
>
>
saturation(#7f0f16)
78.87324%
如果有點顏色概念基礎的同學應該都清楚,不管什麼顏色當其亮度值趨近於0時,顏色會越來越暗,直到變成了黑色;反之,當其亮度值趨近於100%時,顏色會越來越亮,直到變成了白色。但當使用lighten()和darken()函數對一個顏色的亮度值計算時,會碰到兩個極端,lighten()函數會讓新顏色的亮度值超過100%,而darken()函數會讓新顏色的亮度值低於0變成負數。可實際上任何顏色的亮度值都在0~100%之間,如此一來,Sass的lighten()和darken()函數又將會如何處理呢?
帶著上面的疑問,我們一起來做一個簡單性的測試。從上面的示例中得知#ad1414 的亮度值為37.84314%,為了讓新顏色的亮度值大於100% 和小於0,在對應的函數,做一些調整:
//SCSS
$baseColor:#ad141e;
.lighten {
background: lighten($baseColor,70%);
}
.darken{
background: darken($baseColor,40%);
}
編譯出來的css 代碼:
//CSS
.lighten {
background: white;
}
.darken {
background: black;
}
上面的例子說明了一切問題。當顏色的亮度值接近或大於100%,顏色會變成白色;反之顏色的亮度值接近或小於0 時,顏色會變成黑色。