[Sass]嵌套輸出方式nested
1、嵌套輸出方式nested
Sass 提供了一種嵌套顯示CSS 文件的方式。例如
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在編譯的時候帶上參數“--style nested”:
sass --watch test.scss:test.css --style nested
編譯出來的CSS 樣式風格:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }
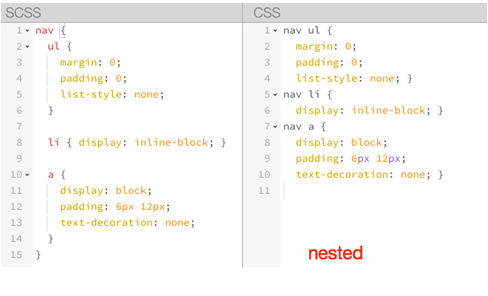
如下圖所示: